This weekend’s Kentucky Open will be my first chess tournament since the Cincinnati Open in April. As of this writing 116 players are registered for both the Open and Scholastic sections, a new record number of participants in the KY Open previously set in 2007.
Taking a look at the field comes with a pretty big asterisk: the registration form was just confusing enough I bet a number of players signed up for scholastic or open incorrectly. They offered a discounted entry fee for scholastic players and players under 1200 rating. To make this happen, the section select field online had three options:
- a. “Open”
- b. “Scholastic Open”
- c. “Scholastic and Players Less 1200.”
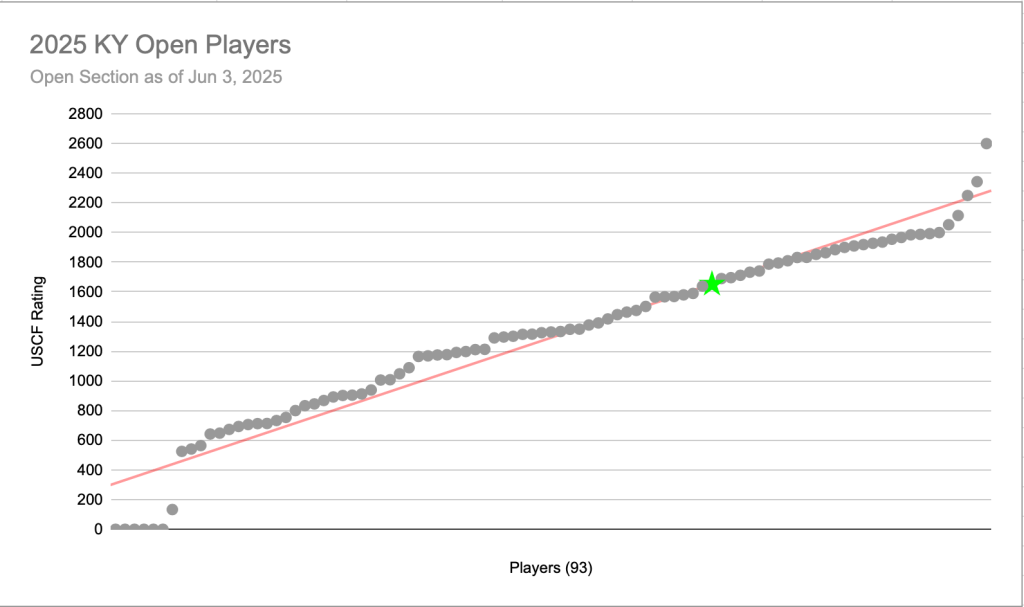
Option C means you want to play in the Open section, but qualify for the discounted fee. Option B is for Scholastic players only, playing in their own separate section from the Open. If you hovered your mouse over the options there was clarifying text… but how many people besides me do that kind of thing? Anyway, I just bet there’ll be some section switch-ups on the day. But let’s look at the scatter plot for the Open section anyway.

I’m in the 68th percentile of the field (the green star) with a rating of 1652. Assuming they use a typical swiss system pairing my opponent in the first round would have a rating of 754. With five rounds in the tournament my expected result is about 3.5 points, so to gain rating I’d likely need to keep to only one loss and/or end up with a challenging set of matchups. Some pressure comes with being in the upper half of a field with large variance.
There are class prizes as well as overall prizes. I’m seeded 8th among the 9 players in the 1600 – 1800 class. Since pairings are across the whole open section, not within the class, who knows which of us will get easier or harder matchups? So winning a class prize isn’t impossible. The overall prizes are certainly out of my reach – there’s a 2600 GM clearly the favorite for 1st and five more players above 2000 vying for 2nd. There is also a $100 prize for “best upset” which is fun to dream of.
Goals
My primary goal for the event is to enjoy my new repertoire for the white pieces. I’ve been playing an aggressive 1. e4 repertoire for over a year, and in May I conceded that the opening choices were just too advanced for me. Only a couple of times was I fully losing out of the opening, but many times I was better and then had no grasp of how to proceed in a better middlegame. I need positions I can understand more intuitively. I studied a new course on Chessable that I’ve found much easier to learn and this will be my first time playing with it over the board. I’m committing to playing this white repertoire every game I can.
My secondary goal is to have at least one good post-mortem. It can be difficult to make one happen when there’s not much time between rounds, but it might be my favorite thing about tournament chess. The act of opponents immediately turning into fellow travelers is a beautiful thing. I’m not as familiar with our venue this year and not sure if there will even be a skittles room (or just a hallway) but I’m hopeful some analysis can happen. My daughter is playing too, so that’s one more hurdle for this goal but I think it can be managed.
Prep
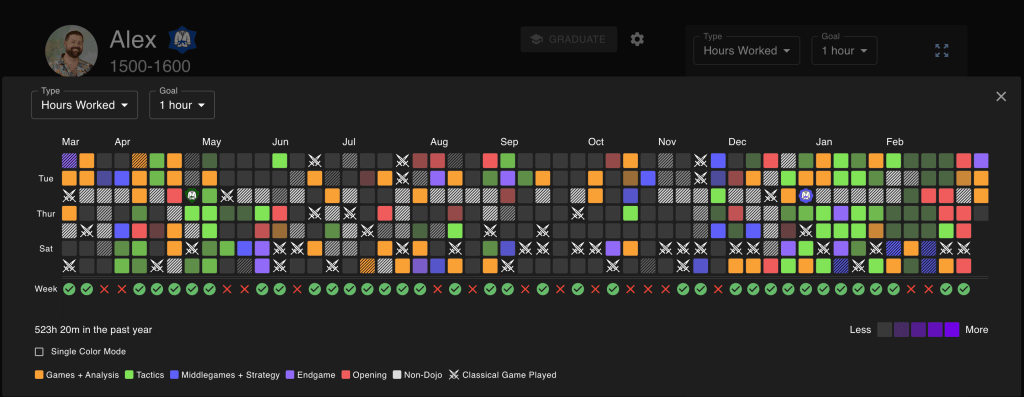
For the last few weeks I’ve met up in-person with a training partner on Saturday evenings and we’ve had a blast. We’d start the session with a 25+10 game, then continue on with some tactics, “guess the move,” endgame lessons from a book, or reviewing each others’ games for a total of 4 to 5 hours each session. We’d play at a local brewery so having a couple drinks in the process made it laid back and very fun. Hell, even without the tournament the prep has been a blast.
Final Thoughts
It’s worth confronting that I have some superstitious worry about the tournament. The KY Open was my worst performance of 2024 (in my view, maybe not statistically) and I worry this time of year is just not great for me. My online play has also been lacking ever since my April tournament where I felt dialed in.
So on the sport psychology side, I’m not feeling at my best. But I’ve decided not to combat that with too many hours of cramming or creating expectations for myself. I’m going to face it head on, have a great time, learn from my games, and see what happens. Like the gardener that “plants some seeds, see what grows” we’ll just live with the consequences without much thought about it.
It’s chess and it’s a privilege to play.
Good luck, have fun.